웹디자인기능사(2013. 4. 14.) 시험일자 : 2013년 4월 14일
1과목 : 디자인 일반
1. 굿 디자인(good design)을 위한 디자인의 조건에 포함되지 않는 것은?
- ① 합목적성
- ② 독창성
- ③ 심미성
- ④ 모방성
등록된 댓글이 없습니다.
2. 다음이 설명하고 있는 것은?

- ① 비례
- ② 황금비율
- ③ 삼각분할
- ④ 프로포션
등록된 댓글이 없습니다.
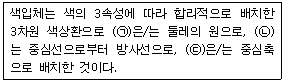
3. 다음 ( )안에 알맞은 용어는?

- ① (ㄱ) 색상, (ㄴ) 채도, (ㄷ) 명도
- ② (ㄱ) 색상, (ㄴ) 명도, (ㄷ) 채도
- ③ (ㄱ) 채도, (ㄴ) 명도, (ㄷ) 색상
- ④ (ㄱ) 명도, (ㄴ) 채도, (ㄷ) 색상
등록된 댓글이 없습니다.
4. 입체파(Cubism)의 가장 대표적인 화가는?
- ① 피카소
- ② 쿠르베
- ③ 찰스 자보
- ④ 도미에
등록된 댓글이 없습니다.
5. 컬러 인쇄를 위해 C, M, Y, K 4색의 네거필름으로 만드는 과정을 무엇이라 하는가?
- ① 색분해
- ② 색상좌표
- ③ 색도도
- ④ 색 수정
등록된 댓글이 없습니다.
6. 데 스틸(De Stijl)에 관한 설명으로 옳지 않은 것은?
- ① 네덜란드를 중심으로 한 신조형 운동으로 요소주의라고도 불리운다.
- ② 두스부르크, 몬드리안, 리트벨트 등이 주요인물이다.
- ③ 아르누보의 조형사상에 큰 영향을 주었다.
- ④ 현대의 조형 활동은 인공세계를 상징하고 표현하는데 중점을 두어야 한다고 생각하였다.
등록된 댓글이 없습니다.
7. 디자인의 요소 중 선에 대한 특성으로 연결이 잘못 된 것은?
- ① 곡선 - 매력, 우아
- ② 사선 - 동적, 안정
- ③ 수평선 - 평화, 정지
- ④ 수직선- 희망, 긴장
등록된 댓글이 없습니다.
8. 적용 매체에 따른 디자인의 분류로 옳지 않은 것은?
- ① 프로덕트디자인
- ② 시각디자인
- ③ 기계설계디자인
- ④ 환경디자인
등록된 댓글이 없습니다.
9. 심미성에 대한 설명으로 맞는 것은?
- ① 아름다움을 느끼는 미적 의식이며 주관적일 수 있다.
- ② 모든 사람에게 동일한 형태로 나타난다.
- ③ 합리적이며 객관적인 미적 활동이다.
- ④ 국가, 민족, 관습, 시대와 관계없이 동일하게 나타난다.
등록된 댓글이 없습니다.
10. 색광의 3원색을 모두 혼합하면 나타나는 색상으로 맞는 것은?
- ① 검정(Black)
- ② 노랑(Yellow)
- ③ 흰색(White)
- ④ 자주(Magenta)
등록된 댓글이 없습니다.
11. 시각적 또는 촉각적으로 느껴지는 물체 표면이 어떤 느낌을 의미하는가?
- ① 공간
- ② 점이
- ③ 질감
- ④ 시간
등록된 댓글이 없습니다.
12. 디자인의 원리에 대한 설명으로 틀린 것은?
- ① 통일은 조화로운 형, 색, 질감이 공통된 특징을 갖고 있다.
- ② 대칭은 균형의 전형적인 구성형식이며 좌우대칭, 방사대칭이 있다.
- ③ 반복은 동일한 요소나 대상 등을 두 개 이상 나열시켜 율동감을 표현하는 것으로 시각적으로 힘의 강약효과가 있다.
- ④ 조화는 일정한 방향을 유지하나 크기와 형태가 다른 경우를 의미한다.
등록된 댓글이 없습니다.
13. 디자인의 표현 요소가 아닌 것은?
- ① 점, 선, 면
- ② 방향, 공간
- ③ 형태, 크기
- ④ 흔적, 영역
등록된 댓글이 없습니다.
14. 과거부터 전해 내려와 습관적으로 사용하는 색 하나하나의 색명을 무엇이라 하는가?
- ① 일반색명
- ② 계통색명
- ③ 관용색명
- ④ 특정색명
등록된 댓글이 없습니다.
15. 디자인의 기본 요소 중 형과 형태에 관한 설명으로 틀린 것은?
- ① 기본 형태에는 점, 선, 면, 입체가 있다.
- ② 형태는 일정한 크기, 색채, 질감을 가진다.
- ③ 형에는 현실적 형과 이념적 형이 있다.
- ④ 이념적 형은 그 자체만으로 조형이 될 수 있다.
등록된 댓글이 없습니다.
16. 서로 반대되는 색을 혼합하여 원래의 색보다 뚜렷해지고 채도가 높아 보이는 현상을 이용한 대비는?
- ① 보색 대비
- ② 한난 대비
- ③ 동시 대비
- ④ 색상 대비
등록된 댓글이 없습니다.
17. 웹에 사용할 이미지에 대한 설명으로 맞는 것은?
- ① 이미지는 최대한 고해상도의 이미지를 사용한다.
- ② 이미지의 기본단위는 ㎝ 이다.
- ③ 이미지는 CMYK 모드를 사용한다.
- ④ 주로 JPG, GIF 포맷의 이미지를 사용한다.
등록된 댓글이 없습니다.
18. 다음이 설명하고 있는 색의 혼합은?

- ① 감산 혼합
- ② 가산 혼합
- ③ 병치 혼합
- ④ 중간 혼합
등록된 댓글이 없습니다.
19. 배색의 조건에 대한 설명으로 틀린 것은?
- ① 사물의 용도나 기능에 부합되는 배색을 해야 한다.
- ② 색이 주는 심리적 효과를 고려해야 한다.
- ③ 사용자의 특성 보다는 색채 계획자의 특성에 맞추어 배색 한다.
- ④ 환경적 요인을 충분히 고려하여 배색 한다.
등록된 댓글이 없습니다.
20. 무성한 초록 나뭇잎들 사이에 핀 빨간 꽃과 관련 있는 조형의 원리는?
- ① 반복
- ② 율동
- ③ 점이
- ④ 강조
등록된 댓글이 없습니다.
2과목 : 인터넷 일반
21. 웹페이지에 삽입할 수 있는 이미지 형식이 아닌 것은?
- ① PNG
- ② JPG
- ③ PCX
- ④ GIF
등록된 댓글이 없습니다.
22. 웹에서 하이퍼텍스트 문서 전송을 위한 통신 규약은?
- ① HTTP
- ② TELNET
- ③ USENET
- ④ FTP
등록된 댓글이 없습니다.
23. TCP/IP 프로토콜 중 IP 주소를 물리적인 주소로 변환해 주는 조수변환 프로토콜은?
- ① ARP(Address Resolution Protocol)
- ② RARP(Reverse Address Resolution Protocol)
- ③ ICMP (Internet control message protocol)
- ④ IGMP(Internet group management protocol)
등록된 댓글이 없습니다.
24. 인터넷 익스플로러 7.0에서 사용자에 대한 등급을 제한하여 폭력, 음란 사이트로부터 보호를 목적으로 하기 위해 [도구]→[인터넷 옵션]에서 선택해야 하는 메뉴는?
- ① 일반
- ② 보안
- ③ 고급
- ④ 내용
등록된 댓글이 없습니다.
25. IPv4에서 192.168.128.64 주소는 어느 클래스에 속하는가?
- ① 클래스 A
- ② 클래스 B
- ③ 클래스 C
- ④ 클래스 D
등록된 댓글이 없습니다.
26. 다음 중 인터넷 서비스의 종류와 관련 서버가 옳게 연결된 것은?
- ① 전자우편(E-mail) 서비스 - Proxy 서버
- ② 파일전송(FTP) 서비스 - DNS 서버
- ③ 월드와이드웹(WWW) 서비스 - Web 서버
- ④ 텔넷(Telnet) 서비스 - SMTP 서버
등록된 댓글이 없습니다.
27. 하나의 건물 내 또는 캠퍼스내의 소규모 네트워크 통신망을 의미하는 것은?
- ① VAN
- ② WAN
- ③ LAN
- ④ MAN
등록된 댓글이 없습니다.
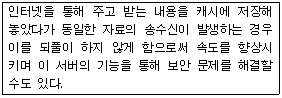
28. 다음이 설명하고 있는 서버는?

- ① DNS 서버
- ② Gateway 서버
- ③ HTTP 서버
- ④ Proxy 서버
등록된 댓글이 없습니다.
29. 검색엔진을 이용한 정보검색의 설명으로 틀린 것은?
- ① 한 단어의 검색 보다는 OR 연산자를 이용한 구체적인 검색으로 검색내용을 최대화하는 것이 효율적이다.
- ② 고유명사는 그 단어 자체를 국한하여 검색하기 때문에 좋은 키워드가 될 수 있다.
- ③ 검색 결과에 대한 신뢰도는 절대적인 것은 아니다.
- ④ 웹에서 찾기 어려운 자료는 메일링 리스트나 뉴스그룹(UseNet) 등을 검색하는 것도 좋은 방법이다.
등록된 댓글이 없습니다.
30. 다음 중 데이터 전송 속도를 나타내는 단위로 틀린 것은?
- ① bps
- ② dpi
- ③ baud
- ④ cps
등록된 댓글이 없습니다.
31. 도메인 네임은 컴퓨터가 속한 기관이나 국가에 따라서 계층적으로 구성되어 있다. 이러한 인터넷 주소 형식에서 마지막 부분은 항상 최상위 도메인을 나타낸다. 다음 중 최상위 도메인이 아닌 것은?
- ① ac
- ② com
- ③ gov
- ④ kr
등록된 댓글이 없습니다.
32. 기존의 단어중심 검색방법과는 달리 문장 단위로 검색함으로써 좀 더 정확도를 높이는 검색방법은?
- ① 키워드 검색
- ② 자연어 검색
- ③ 이미지 검색
- ④ 색인 검색
등록된 댓글이 없습니다.
33. 자바스크립트의 내장함수 중 문자열로 입력된 수식을 계산하여 주는 함수는?
- ① String
- ② parselnt
- ③ confirm
- ④ eval
등록된 댓글이 없습니다.
34. 분신, 화신이라는 의미로 채팅, 온라인 게임 등 네트워크 환경에서 자신을 대신하여 커뮤니케이션에 참여하는 가상의 그림 또는 아이콘을 뜻하는 인터넷 용어는?
- ① 아바타
- ② 쿠키
- ③ 포털
- ④ 허브
등록된 댓글이 없습니다.
35. 다음 중 웹 브라우저의 기능이 아닌 것은?
- ① 웹 페이지 열기 및 저장
- ② 자주 방문하는 URL의 기억 및 관리
- ③ 소스파일(HTML) 보기
- ④ 실시간 동영상 캡처 및 전송
등록된 댓글이 없습니다.
36. HTML의 특징으로 틀린 것은?
- ① HTML은 Markup 언어이다.
- ② HTML 문서는 ASCII 코드로 구성된 일반적인 텍스트 파일이다.
- ③ HTML 문서는 사용자가 정의한 태그(tag)를 이용해 작성될 수 있다.
- ④ HTML은 컴퓨터 시스템이나 운영체제에 독립적이다.
등록된 댓글이 없습니다.
37. OSI 7계층 구조를 하위 계층부터 상위 계층까지 순서대로 나열한 것은?
- ① 물리계층 → 데이터링크계층 → 세션계층 → 네트워크계층 → 전송계층 → 응용계층 → 표현계층
- ② 물리계층 → 데이터링크계층 → 네트워크계층 → 전송계층 → 세션계층 → 응용계층 → 표현계층
- ③ 물리계층 → 데이터링크계층 → 네트워크계층 → 전송계층 → 세션계층 → 표현계층 → 응용계층
- ④ 전송계층 → 물리계층 → 데이터링크계층 → 네트워크계층 → 세션계층 → 표현계층 → 응용계층
등록된 댓글이 없습니다.
38. Java script의 설명으로 틀린 것은?
- ① 소스코드가 HTML 문서 내에 포한된다.
- ② 변수 타입 선언 없이 사용이 가능하다.
- ③ 반드시 플랫폼에 종속적으로 사용된다.
- ④ 객체지향적인 스크립트 언어이다.
등록된 댓글이 없습니다.
39. 다음 자바 스크립트의 연산자 중 우선순위가 가장 높은 것은?
- ① []
- ② ++
- ③ %
- ④ !
등록된 댓글이 없습니다.
40. 검색엔진에 대한 설명으로 틀린 것은?
- ① 검색엔진은 자체에 등록된 사이트만을 대상으로 정보를 검색한다.
- ② 검색엔진 종류에는 주제별 검색엔진, 일반 키워드형 검색엔진 및 메타 검색엔진 등이 있다.
- ③ 일반 키워드형 검색엔진은 주제어 또는 검색어를 입력하여 원하는 정보를 찾는다.
- ④ 주제별 검색엔진은 계층적인 메뉴를 따라가며 검색할 수 있다.
등록된 댓글이 없습니다.
3과목 : 웹그래픽스 디자인
41. 전통적인 셀 애니메이션의 특수한 기법으로 실제 장면을 촬영한 실사 필름 위에 특정 인물이나 사물을 투명 종이(셀)에 직접 그림을 그리고 채색하는 컴퓨터 애니메이션 기법은?
- ① 로토스코핑(Rotoscoping)
- ② 컬러 사이클링(Color cycling)
- ③ 모핑(Morphing)
- ④ 모션 트위닝(Motion Tweening)
등록된 댓글이 없습니다.
42. 웹 사이트 제작에서 경쟁사의 웹 사이트를 분석하는 이유로 틀린 것은?
- ① 해당 분야의 인터넷 시장을 파악 한다.
- ② 경쟁 사이트들을 분석하여 자신의 사이트 경쟁력을 제고 한다.
- ③ 인터넷 시장의 흐름을 이해한다.
- ④ 웹 사이트 제작에 필요한 콘텐츠를 얻는다.
등록된 댓글이 없습니다.
43. 일반적으로 웹디자이너가 홈페이지에 적용할 색을 설계할 때 고려해야 할 사항으로 거리가 먼 것은?
- ① 상식적인 수준을 따르는 것이 좋다.
- ② 보색 사용은 자제한다.
- ③ 배경색과 배경무늬는 심플한 것이 좋다.
- ④ 일관성 보다 다양한 색상을 고려하여 적용한다.
등록된 댓글이 없습니다.
44. 벡터(Vector) 방식에 대한 설명으로 틀린 것은?
- ① 선과 도형으로 그린 이미지를 저장하는 방식이다.
- ② 단순한 도형의 표현에 적합하다.
- ③ 이미지를 확대하거나 축소해도 손상이 없다.
- ④ 벡터기반 프로그램으로는 photoshop이 있다.
등록된 댓글이 없습니다.
45. 페이지 수가 많고, 담고 있는 정보가 복잡한 웹페이지 일수록 그 구성과 형태를 얼마나 잘 체계화하고, 적절한 장소에 위치시키느냐에 따라 쉬운 정보검색을 할 수 있다. 이를 가능하게 하는 디자인 작업은?
- ① 스토리보드
- ② 시나리오
- ③ 내비게이션 디자인
- ④ 스토리텔링
등록된 댓글이 없습니다.
46. 다음 설명에 해당하는 음영 처리 기법은?

- ① 플랫 쉐이딩(Flat Shading)
- ② 퐁 쉐이딩(Phone Shading)
- ③ 메탈 쉐이딩(Metal Shading)
- ④ 고러드 쉐이딩(Gouraud Shading)
등록된 댓글이 없습니다.
47. 플래시에서 맨 앞과 맨 끝 키 프레임에만 변화를 주면 중간 과정을 만들어 주는 것을 무엇이라고 하는가?
- ① Motion
- ② Tweening
- ③ Transform
- ④ Swapping
등록된 댓글이 없습니다.
48. 웹디자인 프로세스에 관한 내용으로 틀린 것은?
- ① 디자인 스타일링이란 컨셉(concept)에 맞추어 아이디어를 수집, 발전, 결정하는 것을 말한다.
- ② 디자인 발의란 어떤 사이트를 어떻게 만들 것인가에 대한 의견제시 과정이다.
- ③ 디자인 개발단계에서는 인력을 적재적소에 분배한다.
- ④ 디자인 조사 및 분석 단계에서는 컬러시스템, 그리드시스템, 레이아웃 등을 계획한다.
등록된 댓글이 없습니다.
49. 사용자가 모니터 위에 표시된 메뉴를 손가락으로 누르면 입력이 되어 컴퓨터에 익숙하지 않은 초보자들도 간단하고 편리하게 사용할 수 있는 입력장치는?
- ① 스캐너
- ② 디지타이저
- ③ 터치스크린
- ④ 마우스
등록된 댓글이 없습니다.
50. 다음이 설명하고 있는 것은?

- ① Halftone
- ② Gradation
- ③ Pattern
- ④ Dithering
등록된 댓글이 없습니다.
51. 웹사이트에 움직이는 배너광고를 삽입하고자 할 경우 사용 가능한 툴(tool)로 틀린 것은?
- ① 플래시(Flash)
- ② 이미지 레디(Image Ready)
- ③ 일러스트레이터(Illustrator)
- ④ 스위시(Swish)
등록된 댓글이 없습니다.
52. 다음 설명은 컴퓨터 그래픽스의 역사 중 몇 세대를 의미하는가?

- ① 제2세대
- ② 제3세대
- ③ 제4세대
- ④ 제5세대
등록된 댓글이 없습니다.
53. 다음 중 웹 그래픽 제작 툴과 가장 거리가 먼 것은?
- ① 포토샵(Photoshop)
- ② 일러스트레이터(Illustrator)
- ③ 오토캐드(Autocad)
- ④ 페인트샵(Paintshop)
등록된 댓글이 없습니다.
54. 다음이 설명하고 있는 것은?

- ① Gif 애니메이션
- ② 퀵타임(Quick-time)
- ③ 스트리밍(Streaming)
- ④ Flash 애니메이션
등록된 댓글이 없습니다.
55. 플래시(Flash)를 이용한 작업으로 거리가 먼 것은?
- ① 단순하고 정적인 홈페이지를 탈피하여 역동적인 홈페이지를 구축할 수 있다.
- ② 사업적 용도로 가치 있는 배너를 제작할 수 있다.
- ③ CGI와 연동하면 여러 가지 기능을 가진 카운터, 방명록, 게시판 등을 만들 수 있다.
- ④ 3D 애니메이션을 제작하여 영화산업에서도 많이 응용되고 있다.
등록된 댓글이 없습니다.
56. 웹에서 사용되는 타이포그래피의 특징에 대한 설명으로 틀린 것은?
- ① 타이포그래피는 문자의 모양과 배열을 의미하는 것으로 웹과 접목되면 다양한 표현이 가능해진다.
- ② 웹에서는 서체 사용에 제한이 없다.
- ③ 웹의 타이포그래피를 이용한 인터랙티브한 구성이 가능해 진다.
- ④ 웹의 타이포그래피는 동적이다.
등록된 댓글이 없습니다.
57. 웹디자인 프로세스 중 Pre-Production 단계에 해당되지 않는 것은?
- ① 디자인 계획 수립
- ② 콘텐츠 제작
- ③ 콘셉트 구상
- ④ 디자인 구체화
등록된 댓글이 없습니다.
58. 애니메이션에 대한 설명으로 가장 옳은 것은?
- ① 그림자나 색체의 변화와 같은 3차원적인 질감을 더하여 현실감을 추가하는 과정이다.
- ② 움직임이 없는 무생물이나 상상의 물체에 인위적인 조작을 가해 움직임을 주는 기술이다.
- ③ 실제 존재하였거나 상상했던 오브젝트를 3차원적 좌표계를 사용하여 표현하는 과정이다.
- ④ 두 가지의 다른 화면을 합성하기 위한 그래픽 기술이다.
등록된 댓글이 없습니다.
59. 그래픽 파일 포맷인 GIF와 JPG에 대한 설명으로 틀린 것은?
- ① GIF 파일은 빠른 전송 때문에 웹용 이미지로 많이 사용한다.
- ② JPG 파일 형식은 GIF 형식보다 다양한 색상을 나타낼 수 있다.
- ③ JPG 파일 형식은 프로그레시브 방식을 지원한다.
- ④ GIF 파일 형식은 24bit 트루 컬러(True Color)색상으로 표현할 수 있다.
등록된 댓글이 없습니다.
60. GUI에 대한 설명으로 틀린 것은?
- ① GUI는 Graphic User Interface의 약자이다.
- ② 그래픽 사용자 중심의 환경으로 아이콘, 내비게이션 툴바 등으로 컴퓨터 사용을 손쉽게 해준다.
- ③ 제 5세대인 1990년도 이후부터 본격적으로 출발하였다.
- ④ 현재 Windows 계열의 OS 만이 사용하고 있다.
등록된 댓글이 없습니다.